HTMLで画像ファイルを私用する方法は簡単です。
基本型
<IMG SRC="../images/welcome.gif">
"../images/welcome.gif"は、ファイルのパス名

Windows Userがホームページを作ったときに陥りやすいことは、
1.インターネット上で日本語(半角カタカナ・漢字・ひらがな)のファイル名は使用してはいけない。
2.UNIXには大文字小文字の区別がある。
3.リンク先のファイルのパス。
が一番多いです。
自分のパソコンでホームページを作成しているときは、ちゃんと表示したり、リンクしてくれているのにいざServerにUPしたとたん、画像ファイルは出てこなかったり、リンク先のファイルが見つからなかったり、さまざまな不具合が出ることでしょう。(実は私も最初はやりました。)
ほとんどの場合、原因がこの3点に集中しています。1.に関してはインターネットは英語圏から発展してきたのだし、UNIXの漢字コードの問題など(NT Serverで構築されたものなら可能ですが)一般常識としてとらえましょう
2.に関しては、Windows Userには理解しがたいかもしれません。Windows上ではA.jpgもa.jpgも同じファイルとして扱われますが、UNIXではA.jpgとa.jpgは違うファイルとして扱われます。
もちろん拡張子も同じで、a.JPGとa.jpgは違うファイルになります。
Windowsアプリケーションでファイル名をつけるときに、特に拡張子は気をつけた方がよいでしょう。私の場合保存するときに必ず、拡張子を小文字で保存するようにしています。
3.に関しては、少し難しいかもしれません。
ここは、少し難しいかもしれません。(私もどう書いたらいいか迷っています。)まず、MS−DOSを少しやった人ならパスという言葉を聞いたことがあるかもしれません。
まず、Windows95のフォルダに該当するものを、UNIXではディレクトリーと言い、パスとはその位置をあらわします。
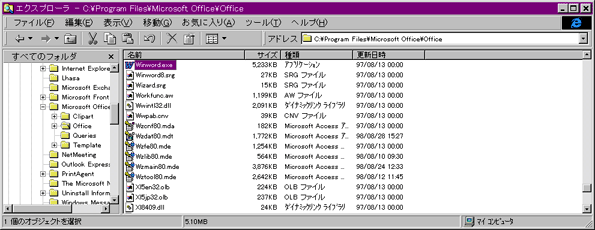
例:CドライブのProgram Filesフォルダの下にあるMicrosoft Officeフォルダの下のOfficeフォルダの下にあるWinword.exeをエクスプローラーで見たときに、

となりますね。この時に、WindowsではC:\Program Files\Microsoft Office\Office\Winword.exeと書き、これをパスと言います。UNIXではドライブと言う考え方はなく、すべてパスで表現します。また、\に当たるものを/で区切ります。
もし仮に、UNIXでパスを書くとしたら/Program Files/Microsoft Office/Office/Winword.exeとなります。
それから、書いたものを絶対パスと言いすべて、上の階層から見ていきます。それに対して相対パスと言うものがあり、基準となるファイルもしくはディレクトリから、相対的にどの位置にあるか?を表現する方法です。例のWinword.exeから見たときに、Officeディレクトリは同じ位置にありますから、そこにあるものはすべてファイル名だけで表示できます。もしくは、同じところと言う意味の ./ をつけてもいいです。
Microsoft Officeディレクトリは、Winword.exeから見ると、一つ上の階層にありますからその場合、 ../ と書きます。Program Filesはそのまた一つ上ですから ../../ となります。
したがって、<IMG SRC="../images/welcome.gif">の意味は、このHTMLから見て一つ上のディレクトリの下のimagesディレクトリの下のwelcome.gifですよ!!
この書き方は、リンクでも使用しますし、CGIを使用したいときでも覚えておかなくてはいけません。ぜひ理解しておいてください。